Adaptive vs Responsive Web Design

The Difference Between Adaptive and Responsive Web Design
Are you curious to understand the difference between adaptive and responsive web design? In this blog, we’ll explore how you can adjust your website design to be more suitable for the device it's being viewed on.
Firstly, to give a basic understanding. All websites feature text or images and all websites consist of interlinked web pages, encased in a browser window. However, web design varies as there is an array of different devices of different shapes and sizes. Two of these design approaches are known as ‘responsive’ and ‘adaptive’.
Responsive Web Design
Responsive web design is able to detect the size of the browser window and the device the user is using. This then displays the content, in such a way to fit the device and window size perfectly. Responsive design takes this a few steps further for providing the best user experience. It can detect the size of the device and pick out a set of corresponding parameters. Such as showing larger icons and font size, for mobile devices, which interact better. Taken all in all, responsive design allows a website to become accessible on any device.
Adaptive Web Design
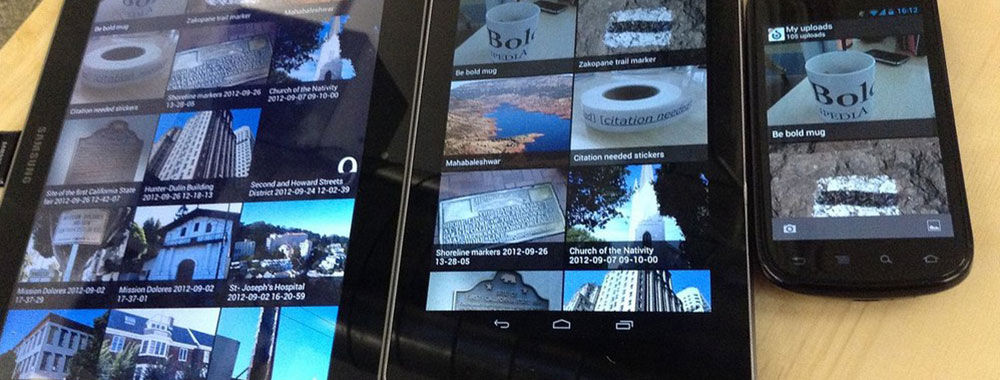
Adaptive design on the other hand, stands separate to the responsive design approach. Instead of detecting a window’s size and resizing the content accordingly, it displays a variety of different versions of the website layout. These designed versions are Precisely aimed at each resolution for better viewing. This is an efficient way of targeting desktop users, mobile users and different tablet users.
Adaptive or Responsive?
Which design is best for you? It depends on what your website objectives are. Responsive design is great for websites who wish to have their content look the same, no matter the device
For instance, newspapers wish to have all their content readers can see on desktops, also seen on mobile devices too. Adaptive design, on the other hand, is great for websites who are products or services as it’ll detect the device type and serve a variation of the same content, fit for that particular device.
Final Thoughts
To summarise, there is a subtle but important difference between adaptive and Responsive design. Both offer users a fantastic user experience for websites, but each design allows for different focuses. Adaptive design is great for websites who want different versions but keeping similar content, and the responsive design is great for those who wish to keep their content the same, no matter the device size.